La dejó de lado hace tres años, pero ahora ha decidido recuperarla para regocijo de los profesionales del marketing online. Nos referimos a la función de comparar los resultados de tu sitio web con los que están obteniendo tus competidores (benchmarking), que Google Analytics está restaurando paulatinamente a lo largo de estas semanas en las cuentas de aquellos usuarios que tienen activada en su configuración la opción “Compartir datos de forma anónima con Google y otros”.
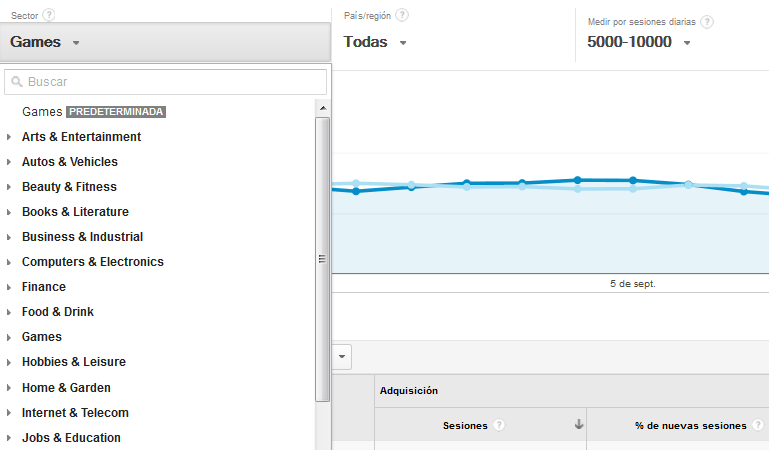
Según señala Google Analytics, basta con pinchar en el apartado Público del menú izquierdo del escritorio y acceder a Comparativas para obtener datos que el usuario puede enmarcar dentro de 1.600 tipos de negocio, 1.250 mercados y 7 rangos de tamaño empresarial. Una información que puede resultar muy útil a la hora de establecer cómo repartir los esfuerzos dentro de una estrategia de marketing online.

¿Qué datos compara Google Analytics?
Una vez dentro de la sección Comparativas, puedes seleccionar tres segmentos para investigar cómo está funcionando tu actividad online en relación con la de tu competencia:
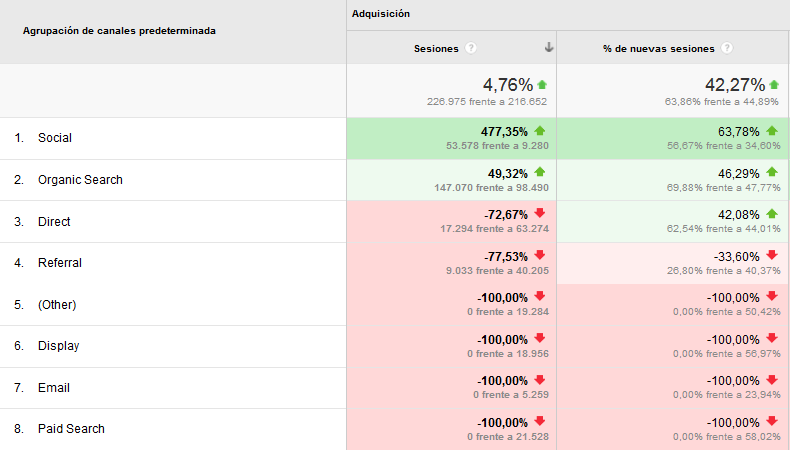
- Canales. Analiza las vías por las que tu sitio web obtiene tráfico. Estas incluyen el correo electrónico, las búsquedas orgánicas, las redes sociales, el acceso directo, la publicidad en buscadores, los anuncios en formato display y los enlaces ubicados en otros sitios web.

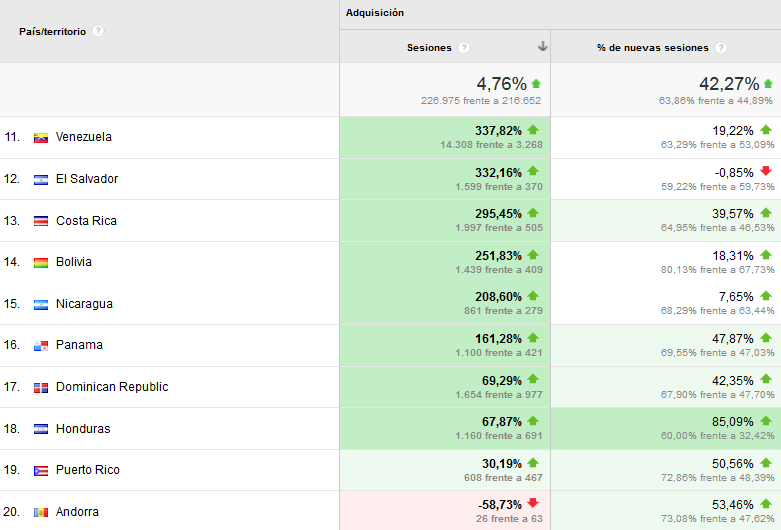
- Ubicación. Muestra, por países, la acogida que tiene tu sitio web entre los usuarios allí localizados.

- Dispositivos. Revela datos segmentados en función del dispositivo que utiliza el internauta para navegar: ordenador, móvil o tablet.

En cada una de estas divisiones, Analytics sirve indicadores como el número de sesiones de navegación iniciadas en nuestro sitio web, el número y el porcentaje de sesiones de usuarios nuevos, el número de páginas vistas por sesión, la duración media de cada sesión de navegación y la tasa de rebote; y los enmarca dentro de la situación general de la competencia que hemos delimitado, de modo que podemos comprobar de un vistazo si nuestros resultados están por encima o por debajo de la media.
¿En qué te ayuda la nueva opción de ‘benchmarking’ de Analytics?
El potencial de esta nueva opción de Analytics reside no solo en proporcionar una cancha en la que medirnos con nuestros competidores, sino también en que aporta una información muy valiosa para la toma de decisiones relativas a nuestra estrategia de marketing online, proponiéndonos objetivos numéricos realistas y asumibles.
Concretamente, podemos deducir que,  si alguno de los canales de obtención de visitas está funcionando muy por debajo de la media, hay algo que no estamos haciendo bien y que podemos mejorar. Por ejemplo, en el caso del correo electrónico podemos investigar con nuevos formatos, cambiar el estilo de la redacción, variar los horarios de envío, ajustar el perfil de los receptores, etc.
si alguno de los canales de obtención de visitas está funcionando muy por debajo de la media, hay algo que no estamos haciendo bien y que podemos mejorar. Por ejemplo, en el caso del correo electrónico podemos investigar con nuevos formatos, cambiar el estilo de la redacción, variar los horarios de envío, ajustar el perfil de los receptores, etc.
En el caso de los datos por países podemos detectar oportunidades de expansión a otros mercados cuyos idiomas dominemos. Mientras que cifras muy malas de visitas desde móviles o tablets, en el apartado de dispositivos, pueden alertarnos de que nuestro sitio web no está correctamente adaptado a la navegación desde estos elementos y que necesitamos invertir urgentemente en diseño para reducir la tasa de rebote.
Y tú, ¿ya tienes activada la nueva opción de Analytics? ¿Te está resultando útil?
